はてなブログのカスタマイズ。デフォルトのプロフィールにない項目を追加する
今回でひとまずカスタマイズ関連の話題は一旦終了です。実際にはテンプレートをいじったりしているんですが、こちらは説明できるほど理解できてません。
プロフィール欄のカスタマイズの方法としては、以下のような流れになります。
- 元のソースを発見する
- コピペしたソースに変更を加える
- サイドバーで新たに「HTML」からプロフィールを作成
- 元のプロフィール欄を削除す。
ちなみにこのページ見てやりました。先人に感謝です。
htmlの記述が何も分からないとつらいと思いますが、何とか改変可能なレベルだと思います。一応、最後にコピペすれば僕のブログと同じ状態にするためのコードを記載しておきます。
1.元のソースを発見する
自分のブログを開いて、プロフィールが表示されているページのソースを開きましょう。ソースの開き方はブラウザによっても異なりますが、基本的にはブラウザの上で右クリックです。
こちらがFirefoxの右クリックメニュー。(環境によって内容ちょっと違います)

こちらがインターネットエクスプローラーの右クリックメニュー。(こちらも環境によって内容ちょっと違います)

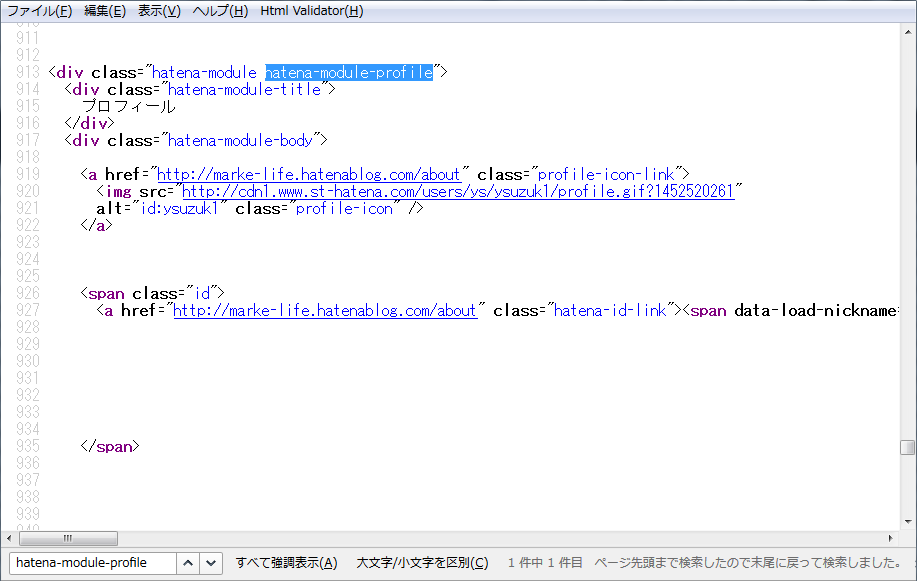
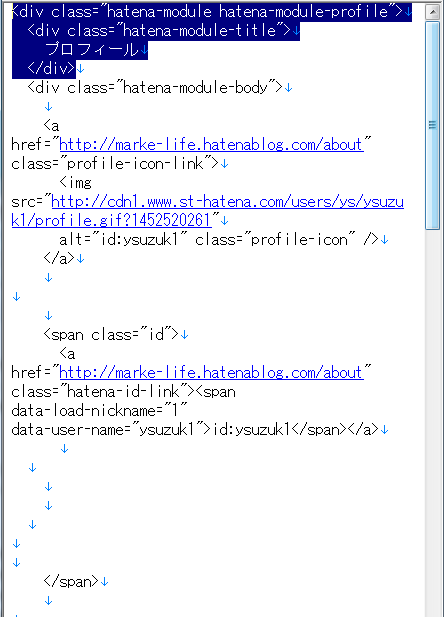
ソースを表示したら「Ctrl + F」を押して、プロフィール欄を見つけましょう。「hatena-module-profile」で検索すると見つかります。

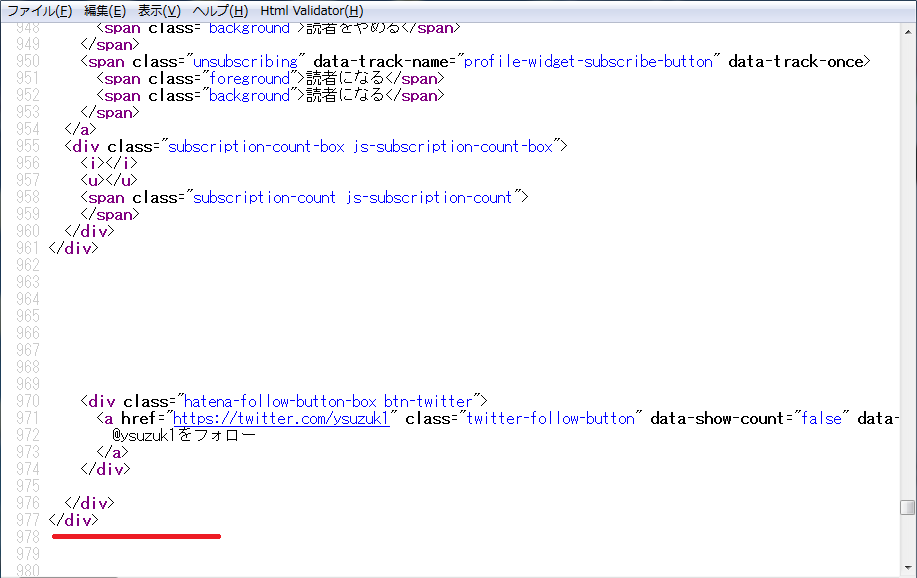
そこから下数十行をまとめてコピペしましょう。ツイッターのフォローボタンを追加している場合は、画像の赤線の位置までです。

2.コピペしたソースに変更を加える
まずは下の画像で選択している上数行と、一番したの</div>という文字列を削除しちゃいましょう。

あとは他の部分に調整を加えていけば良いのですが、人によってはhtmlそもそも分からないと思います。とりあえず僕のプロフィールのようにfeedlyとRSSのボタンを追加する場合は下記をコピペして使用してください。
===ここから下をコピペ===
<div class="hatena-module-body">
<a href="(ブログURL)/about" class="profile-icon-link">
<img src="(プロフィール画像URL)"
alt="id:(はてなアカウント)" class="profile-icon" />
</a>
<span class="id">
<a href="(ブログのURL)/about" class="hatena-id-link"><span data-load-nickname="1" data-user-name="(はてなアカウント)">id:(はてなアカウント)</span></a>
</span>
<div class="profile-description">
<p>(自己紹介文。改行するときには<br />と書きます)</p>
</div>
<div class="hatena-follow-button-box btn-subscribe js-hatena-follow-button-box">
<a href="#" class="hatena-follow-button js-hatena-follow-button">
<span class="subscribing">
<span class="foreground">読者です</span>
<span class="background">読者をやめる</span>
</span>
<span class="unsubscribing" data-track-name="profile-widget-subscribe-button" data-track-once>
<span class="foreground">読者になる</span>
<span class="background">読者になる</span>
</span>
</a>
</div>
<div class="hatena-follow-button-box btn-twitter">
<a href="https://twitter.com/(twitterのアカウント名)" class="twitter-follow-button" data-show-count="false" data-lang="ja">
@(twitterのアカウント名)をフォロー
</a>
</div>
<div>
(Feedly buttonで作成したアドレス)
<a href="(ブログのURL)/feed"><img src="(RSS画像のURL)" alt="rss">
</a>
</div>
<div class="subscription-count-box js-subscription-count-box">
<i></i>
<u></u>
<span class="subscription-count js-subscription-count">
</span>
</div>
</div>
===ここの上までコピペ===
赤字になっているところは、人によって異なる部分です。ブログのURLやtwitterのアカウント名なので、赤い部分は自分用のアカウントやURLに修正してください。
ちなみに赤字の()は消しておいてください。
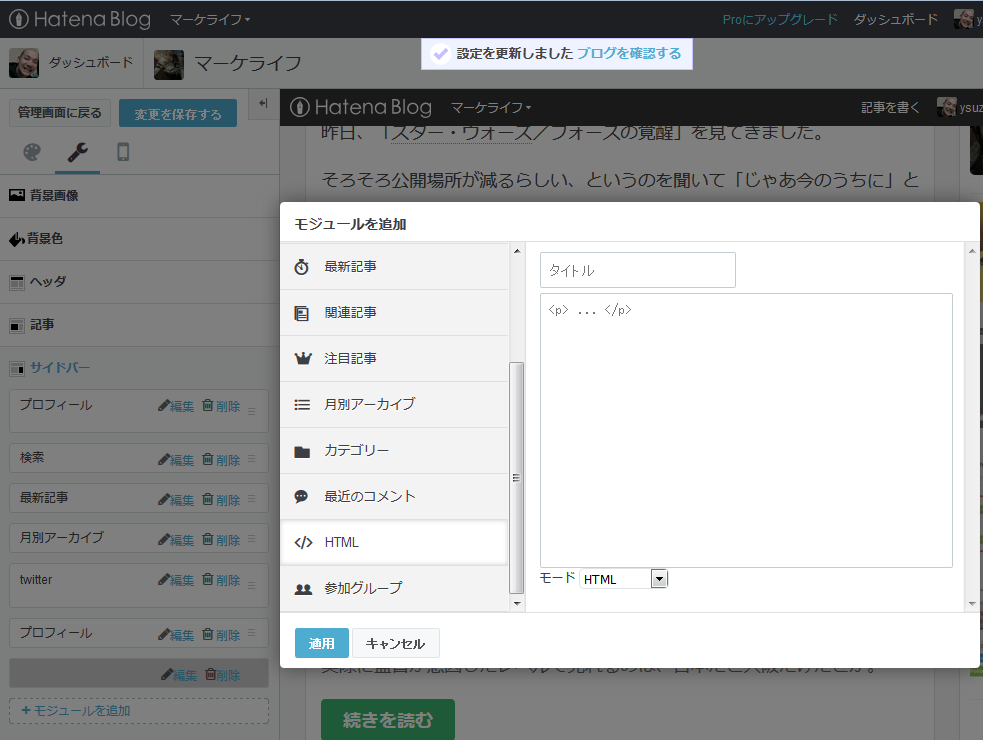
3.サイドバーで新たに「HTML」からプロフィールを作成
管理画面→デザイン→スパナのマーク→HTMLとクリックしていきます。

タイトル欄には「プロフィール」と記入して、下の欄には2で作った内容をコピペしましょう。
適用をクリックすると作ったプロフィールが表示されます(サイドバーの一番下)ので、ここを確認して問題なければ位置を変更しましょう。
基本的には一番上でいいのかなと思いますが、好きなところでOKです。
4.元のプロフィール欄を削除
元々あったプロフィール欄を削除しないとプロフィールが重複するので、こちらは削除しておきましょう。

最後に「変更を保存する」をクリックして終了です。
画像みたいになってたら成功です。

お疲れ様でした。
ちなみに過去のカスタマイズのリンクも貼っておきます。